계기
애플워치 SE를 작년 11월쯤 구매해서
애플워치 앱이 별로 없기도 하고, 재밌을거 같아서 시작해봤습니다.
저는 일단 스위프트나 IOS나 Xcode에 대해서 하나도 몰라서
유튜브를 참고하면서 앱을 만들었습니다.
www.youtube.com/watch?v=btfgSng_W7w
이 분꺼를 보고 배우면서 만들었는데 중간에 교환학생인지 유학을 가신거같드라구요...
그래서 그 이후로는 삽질하면서 만들어서 문법이나 제 나름대로 이해한거라 다른게 틀릴 수 있습니다...
댓글로 알려주시면 감사하겠습니다...!
만들 앱의 내용은 나라(수도) 이름 맞추기입니다
개발
우선 Xcode가 있어야합니다!! (Xcode Version 11.3.1)
그 다음 프로젝트는
iOS App with Watch App 는 아이폰 앱도 같이 연동해서 만들기고 싶으시면 선택해주시고
Watch App은 그냥 왓치앱만 만들고싶으면 선택해주세요
저는 Watch App 선택했습니다.

처음 프로젝트를 생성하면 요론식으로 만들어지는데
세 파트 Interface.storyboard,Assets.xcassets,InterfaceController만 추가, 변경하면서 개발하게됩니다.

* Interface Storyboard를 누르시게 되면 요론식으로 화면이 뜹니다.

기본적으로 Interface Storyboard는 자신이 만든 화면을 전부다 띄워주고
①에서 파일을 만들어서
③에 커스텀 클래스에 스위프트 파일 이름을 넣어주면 연결됩니다.
연결됐다면 ② 번처럼 해당 화면 클릭시 연결된 코드를 띄워줍니다.
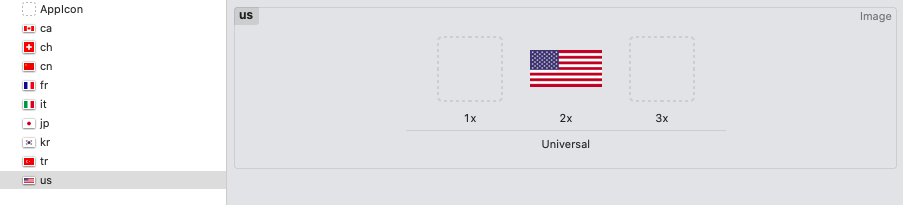
* Assets.xcassets 폴더는 이미지 파일을 넣어줄수있습니다.
이 폴더에 각각의 이미지를 넣어주고 Interface Storyboard에서 불러올 수 있습니다.

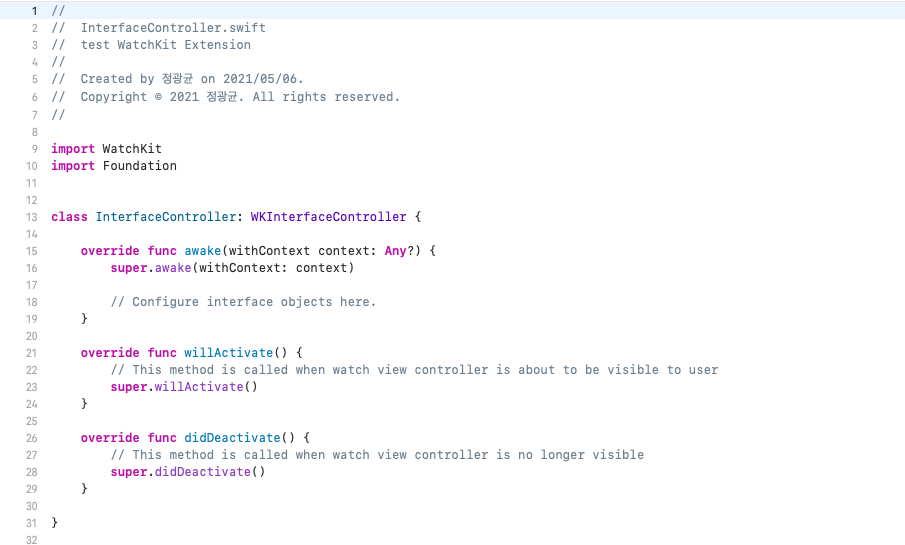
* InterfaceController.swift 여기선 스토리보드에서 만든 라벨이나, 버튼등을 연결해서 그에 해당하는 이벤트 효과를 줄 수 있습니다.

-초반 플젝 만들기 및 설명-
'개발 지식 > Apple Watch' 카테고리의 다른 글
| 애플워치 앱 개발하기!! (4) (0) | 2021.05.07 |
|---|---|
| 애플워치 앱 개발하기!! (3) (0) | 2021.05.07 |
| 애플워치 앱 개발하기!! (2) (0) | 2021.05.07 |